De menustructuur van je website is super belangrijk. Het bepaalt waar je bezoekers direct naartoe kunnen klikken. Wanneer het goed wordt gebruikt zorgt het ervoor dat je klanten snel de juiste informatie kunnen vinden. Maar helaas is dit niet altijd zo…. We leggen uit hoe je jouw menu optimaal gebruikt!
Je website menu indelen: hoe doe je dat?
Wat is een hoofdmenu?
Een hoofdmenu vind je niet alleen in je favoriete restaurant, na de voorgerechten. Je vindt het ook online! Het hoofdmenu van je website is de balk met linkjes bovenin je website. Zie onderstaand voorbeeld:

Waar is het voor?
Het hoofdmenu is de start van de route van jouw bezoeker door de site. Het zijn de pagina’s die (bijna) altijd direct in beeld zijn. Deze pagina’s moeten je bezoeker verder helpen, niet verwarren. Zie je menu dus niet simpelweg als ‘de plek waar al je pagina’s staan’. Durf keuzes te maken in wat je wél en niet laat zien.
Je menu items kiezen
De indeling van je menu moet allereerst passen bij je online marketing strategie. Want in je strategie richt je je op een specifieke doelgroep dat je via specifieke marketingkanalen gaat werven. Dit is dus eigenlijk altijd maatwerk. Om je toch te helpen met bepalen hoe je menu eruit moet zien geven we je een paar invalshoeken.
Op basis van Google

Wil je veel verkeer uit zoekmachines? Dan is het belangrijk dat deze zoekmachine snel ziet dat je veel informatie hebt over dit onderwerp. Door de belangrijkste zoektermen in je hoofdmenu te zetten heb je dus een streepje voor. Dit kan interessant zijn wanneer bepaalde zoektermen voor jouw bedrijf super belangrijk en relevant zijn en je hier relatief makkelijk vindbaar op kunt worden. Met andere woorden: als de concurrentie laag is en het verkeer hoog! Het nadeel van deze aanpak is dat je weinig kans hebt om je bezoeker te sturen zoals je het zelf graag doet. Wat voor Google een relevante volgorde van pagina’s is kan immers voor je sales minder slim zijn. In de praktijk adviseren wij vaak een hybride oplossing tussen menu items. Deze oplossing is gebaseerd op je eigen strategie en menu items voor Google. In het voorbeeld hier links hebben wij het onderwerp ‘accubrand’ bewust in het menu gezet, om hier beter vindbaar op te worden.
Op basis van je bedrijf(strategie)

Soms wil je zelf bepalen waar je klant op klikt. Dit is een goede keus wanneer je klant zelf niet goed weet wat ze zoeken of nodig hebben. Ook kan dit een goede keus zijn wanneer je vooral verkeer op merknaam op je website verwacht. Of zelf liever bepaalt waar je een klant heen verwijst. Ook bij nieuwe websites waar betrekkelijk weinig oude data is om als uitgangspunt te nemen kan dit slim zijn. In dit geval kan je zelf kiezen wat je in je menu zet!
Op basis van data

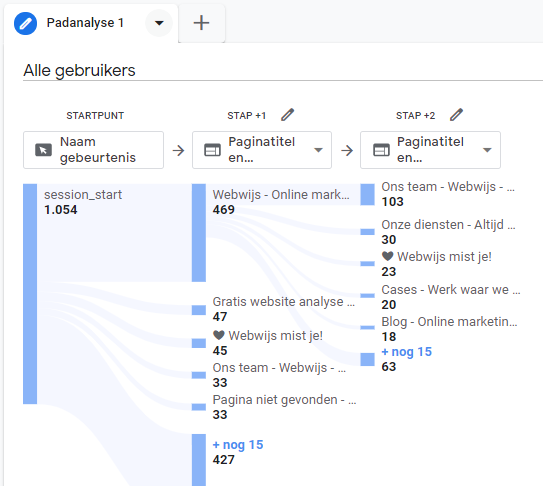
Heb je al een tijdje een website/webshop live? Dan kan je aan de data zien welke content je bezoekers interessant vinden! Hiervoor kan je in Google Analytics UA bij ‘gedrag > site content’ of ‘gedrag > gedragsstroom’ kijken. In Google Analytics 4 kan je een custom ‘padanalyse’ maken (zie screenshot). Hier kan je zien welke pagina’s bezoekers in welke volgorde aanklikken. Je kan hier ook precies zien welke pagina’s ervoor zorgen dat bezoekers je website verlaten. Handig: je weet dan dat verkeer vanaf de voorgaande pagina hier beter niet op kan landen. Uiteindelijk kan je hier je website op baseren. Tip: kijk enkel naar organisch/direct verkeer bij zo’n analyse, advertentieverkeer landt al direct op de juiste landingspagina en voor hun is het hoofdmenu vaak minder relevant.
Wanneer werkt het goed?
De taak van je hoofdmenu is volbracht als nagenoeg al je bezoekers snel naar de juiste pagina kunnen navigeren, zonder te verdwalen bij content die ze niet zoeken. Belangrijke statistieken die je kunnen vertellen dat je hoofdmenu goed werkt zijn:
- Pagina’s per sessie
- Conversiepercentage
- Bouncepercentage
- Engagement
Een goed menu versterkt je gebruikerservaring en zorgt ervoor dat jouw bezoekers op je website de juiste pagina’s bereiken zodat je doelen behaald worden. Een wijziging in je indeling is dus succesvol wanneer dit beter gaat. Wil je weten hoe je dit statistisch onderbouwd? Lees dan meer over AB testing.
Minder items = meer duidelijkheid
Soms wil je in je enthousiasme de bezoeker teveel opties geven. Niet doen! Niet alleen zorgt het voor keuzestress, de kans is ook groter dat bezoekers op een pagina komen die niet relevant is voor hun vraag. Het werkt stukken beter om je hoofdmenu kort te houden (max. 5-6 keuzes) en vanaf de pagina zelf te linken naar andere onderwerpen. Door de keus beperkt te houden gaat je bezoeker meer op instinct de website door en neem je twijfel weg. Want twijfels over je website vertaalt zich in twijfels over je bedrijf. En dat gaat je aanvragen kosten!
Hulp nodig?
Laten we eerlijk zijn: het indelen van een website menu is nog altijd een specialistisch klusje. Eentje waar wij je graag bij helpen! Tijdens onze website trajecten maken wij altijd een zoekwoordenanalyse en sitestructuur advies. Zo verhoog je de kans dat je nieuwe website vanaf livegang direct past bij je bezoekers. Heb je al een website maar ben je benieuwd waarom verkeer de website snel verlaat? Lees dan eens onze whitepaper over conversie-optimalisatie. Of laat ons je website analyseren.
Meer informatie over dit onderwerp? Michiel maakt je volledig webwijs. Keertje afspreken?
Neem contact opMogen we jou ook webwijs maken? We zitten vol frisse ideeën waar we jou graag verder mee helpen.
Daag ons uit