Onlangs heeft Magento zijn systeem nog gebruiksvriendelijker gemaakt. Dit keer op het gebied van pagina-opmaak. In deze blog vertel ik je meer over hoe de pagina opmaak is veranderd door de page builder van Magento 2.
Wacht even: wat is Magento?
Onlangs heeft Magento zijn systeem nog gebruiksvriendelijker gemaakt. Dit keer op het gebied van pagina-opmaak. In deze blog vertel ik je meer over hoe de pagina opmaak is veranderd door de page builder van Magento 2.
Wacht even: wat is Magento?
In de basis is Magento 2 natuurlijk een webshop-platform waarbij de te verkopen producten centraal staan, maar ook in een webshop wil je de mogelijkheid hebben om je pagina’s zelf op te maken. Denk aan de voorpagina, landingspagina’s, uitgebreide categoriebeschrijvingen en andere informatieve inhoud. In Magento 2 is het nu mogelijk om je pagina’s op te maken zoals jij wilt. Hoe dat precies werkt? Daarvoor moeten we eerst even kijken naar de basis van de pagina-opmaak in Magento. Mocht je nog niet bekend zijn met Magento 2, lees dan ook een Magento 2 webshop bouwen.
In het opbouwen van een webpagina kun je onderscheid maken tussen het opmaken van de inhoud en het opbouwen van de layout. De layout bepaalt welke inhoud waar op de pagina komt te staan. Tot voor kort was het in het Content Management Systeem (CMS) van Magento 2 alleen mogelijk om pagina’s op te maken met de “What You See Is What You Get” (WYSIWYG)-editor. De layout van de webshop moest in programmeercode opgebouwd worden. Dit kon dus alleen door een (web)developer gedaan worden.

Met de WYSIWYG-editor kun je eenvoudige tekst opmaken en heb je beschikking over de basis-HTML elementen zoals kopjes, paragrafen, opsommingen, hyperlinks en afbeeldingen.
De WYSIWYG-editor heeft als beperking dat je er geen layout in kan opmaken, althans dat is niet de bedoeling. De tekst komt onder elkaar te staan op de pagina, je kunt er dus niet voor kiezen om de inhoud over meerdere kolommen te verdelen. Maar waar een wil is, is een weg. Het is in de WYSIWYG-editor wel mogelijk om de HTML van de tekst rechtstreeks te bewerken. Dat kan “misbruikt” worden om toch layout aan te brengen.
Het probleem hiermee is dat de contentbeheerder kennis moet hebben van HTML. Ook is het op deze manier mogelijk om de layout van de hele website kapot te maken als je vergeet om een tag af te sluiten. Ook het plaatsen van tags die niet zijn toegestaan in de context (bijvoorbeeld een link in een link) kan problemen veroorzaken. Zit hier dus niet aan als je geen expert bent!

Door HTML containers met grid-classes om de tekst heen te zetten kun je een (grid) layout maken in de WYSIWYG-editor.
Het antwoord hierop is een zogenaamde page-builder. Dat is een visuele editor die layout en inhoud combineert. Hierdoor kunnen contentbeheerders met veel meer vrijheid pagina’s opmaken doordat ze zelf de layout kunnen opbouwen zonder kennis van HTML/CSS nodig te hebben.
Er waren al langer page-builders van derde partijen te installeren in Magento 2. Wij hebben altijd geadviseerd om deze niet te gebruiken omdat je met deze uitbreidingen nooit zeker kan zijn dat je webshop in de toekomst óók functioneert. Maar sinds Magento versie 2.4.3 is er standaard een page-builder in het CMS ingebouwd. Omdat deze door de Magento-bouwers zelf wordt doorontwikkeld kun je veilig zeggen dat hij in de toekomst altijd goed zal blijven samenwerken met het Magento systeem.
In de page-builder van Magento 2 kun je als beheerder gebruik maken van rijen en kolommen om een grid-layout op te bouwen. De kolommen zijn in een grid van 12 te plaatsen. Dat betekent dat de smalste kolom 1/12e en de breedste kolom 12/12e van de breedte van de pagina heeft. Het grid is responsive, dat betekent dat op kleinere schermen de kolommen onder elkaar in plaats van naast elkaar worden getoond.

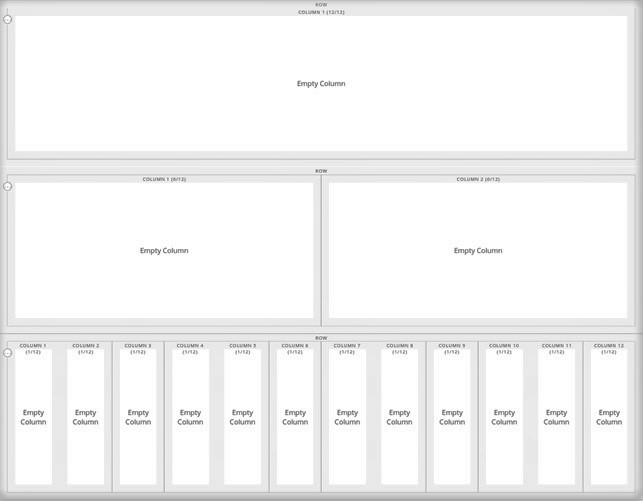
Een leeg Magento grid met kolommen van diverse breedtes.
De kolommen kunnen vervolgens gevuld worden met elementen. Er zijn standaard een aantal elementen beschikbaar, waaronder: tekst, kopjes, buttons, afbeeldingen, video, banner, galerij (carousel) en een blok met producten. Deze standaardelementen zullen 99% van alle scenario’s dekken, maar mochten ze toch niet toereikend zijn is het voor webdevelopers altijd mogelijk om zelf elementen voor de page-builder te maken.

Een grid gevuld met diverse elementen.
Met de komst van de page-builder wordt het in Magento 2 een stuk makkelijker om pagina’s met verschillende layouts op te maken voor mensen zonder kennis van HTML en CSS. Waar eerst een webdeveloper ingeschakeld moest worden, kan de contentbeheerder nu zelf een layout opbouwen. Omdat er nu geen layout-elementen in de WYSIWYG-editor hoeven te staan is het ook niet meer mogelijk om de layout stuk te maken door het vergeten van of gebruiken van verkeerde HTML-tags. Al met al een grote verbetering in de gebruiksvriendelijkheid van het CMS.
Wil jij ook meer vrijheid in het opmaken van je Magento 2 pagina’s en ben je enthousiast geworden door dit verhaal? Voordat je goed gebruik kan maken van de page-builder moeten er een aantal dingen geregeld worden. Zo moet je Magento 2 shop geüpdate worden naar minstens versie 2.4.3. Ook moeten de elementen van de page-builder gestyled worden zodat ze binnen de huisstijl van jouw webshop passen. Natuurlijk kun je bij ons ook een CMS-training krijgen over hoe je goed gebruik maakt van de page-builder. Voor meer informatie en/of een passend voorstel, neem contact op met Dimer.
Meer informatie over dit onderwerp? Joris maakt je volledig webwijs. Keertje afspreken?
Neem contact opMogen we jou ook webwijs maken? We zitten vol frisse ideeën waar we jou graag verder mee helpen.
Daag ons uit